Reference for showing Kanzi Engine plugin custom types in Kanzi Studio
You can use Kanzi Engine plugins to create custom property types and messages using the Kanzi Engine API, and use them in Kanzi Studio.
To pass to Kanzi Studio information about the custom property types and messages you create in a Kanzi Engine plugin, you declare metadata that describe these property types and messages. The metadata enable Kanzi Engine plugin users to interact with the plugin content in Kanzi Studio. For example, metadata defines the type of Kanzi Studio property editor for setting a value for a property, and the set of values to select from.
Declare only the metadata you need. Kanzi Studio assigns the default values to the attributes that you do not set.
This table lists the metadata attributes you can use.
displayName
|
Name of the property or message the way it is shown in Kanzi Studio |
x |
x |
tooltip
|
Tooltip for the property or message |
x |
x |
category
|
Property, trigger, or action category name the way it is shown in Kanzi Studio |
x |
x |
valueProvider
|
Source of the possible values for the property that Kanzi Studio lets the user select from |
x |
|
host
|
Node types for which Kanzi Studio suggests the property, and whether Kanzi Studio adds the property automatically or lets the user add it |
x |
|
editor
|
Type of Kanzi Studio editor used to set the value for the property |
x |
|
DefaultValue
|
Default value for the property |
x |
|
LowerBound
|
Lowest value the property can have |
x |
|
UpperBound
|
Highest value the property can have |
x |
|
Step
|
Amount by which the property value changes when a Kanzi Studio user edits it |
x |
|
Sendable
|
Whether Kanzi Studio shows the message as an action |
|
x |
Listenable
|
Whether Kanzi Studio shows the message as a trigger |
|
x |
StudioVisibility
|
Whether the property or message is available in Kanzi Studio |
x |
x |
displayName
Sets the name of the property or message the way it is shown in Kanzi Studio.
| Syntax |
metadata.displayName = "name";
|
| Values |
name
|
Name of the property or message the way you want to see it in Kanzi Studio |
|
| Examples |
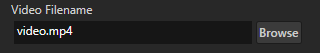
metadata.displayName = "Video Filename";

|
tooltip
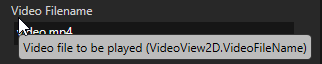
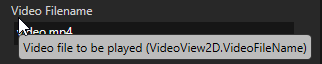
Sets the tooltip for the property or message. Kanzi Studio appends to the tooltip text in parenthesis the name of the property or message in case the user needs it in scripting or application code.
| Syntax |
metadata.tooltip = "text";
|
| Values |
|
| Examples |
metadata.tooltip = "Video file to be played";

|
category
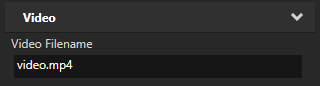
Sets the category name of the property the way it is shown in the Kanzi Studio Properties.
| Syntax |
metadata.category = "text";
|
| Values
|
|
| Examples |
metadata.category = "Video";

|
valueProvider
Sets how Kanzi Studio gets the possible values for the property to let the user select from.
| Syntax |
metadata.valueProvider = "key:value";
|
| Values |
key
|
ProjectObject provides nodes or resources of specific type set by value.PropertyType lists all available property types in a dropdown. Do not set value.
Do not set the editor type. Kanzi Studio sets the correct editor automatically.
Use PropertyType with string property types.StringList provides a list to which the user can add items. Do not set value.
Do not set the editor type. Kanzi Studio sets the correct editor automatically.
Use StringList with string property types.Enum provides a dropdown of options set by value, which is a list of items (string) and values (int) to which Kanzi maps the items.
Use Enum with int and enum property types.
Separate the items and values with pipes and the list of item-value pairs with semicolons:
Enum:string1|int1;string2|int2;...;stringN|intN
|
|
| Examples |
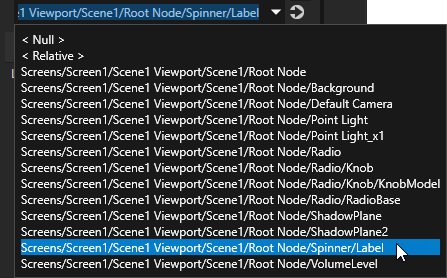
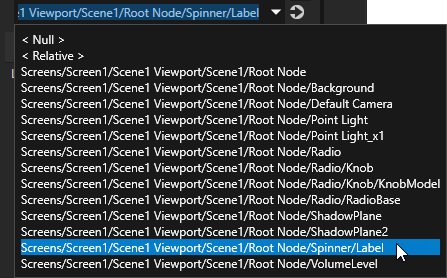
// Sets value provider to 3D nodes.
// (Kanzi Studio by default uses the Node 3D dropdown editor.)
metadata.valueProvider = "ProjectObject:Node3D";
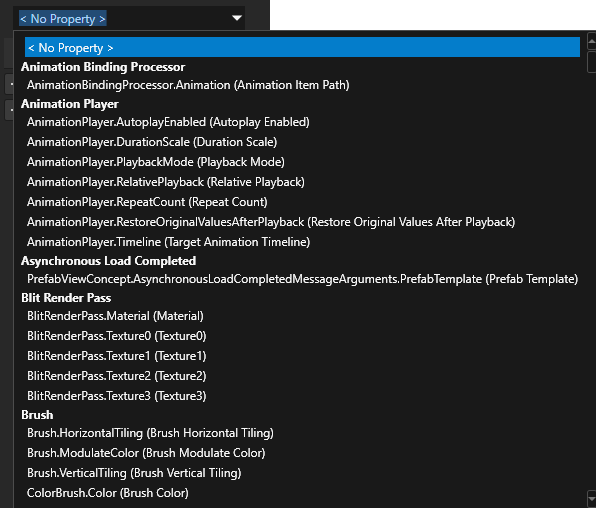
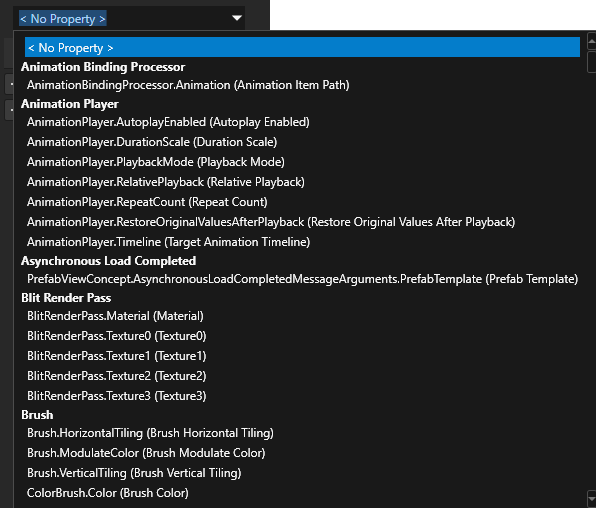
 // Provides a dropdown with all available property types.
// (Do not set the editor type. Kanzi Studio sets the correct editor automatically.)
metadata.valueProvider = "PropertyType";
 // Provides a list to which the user can add items.
// (Do not set the editor type. Kanzi Studio sets the correct editor automatically.)
metadata.valueProvider = "StringList";
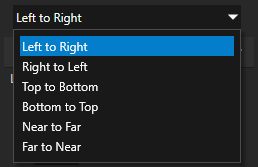
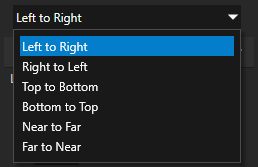
 // Provides a list of directions along different dimensions which Kanzi maps to integers from 0 to 5.
metadata.valueProvider = "Enum : Left to Right|0;Right to Left|1;Top to Bottom|2;Bottom to Top|3;Near to Far|4;Far to Near|5";
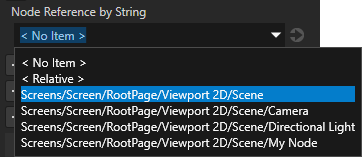
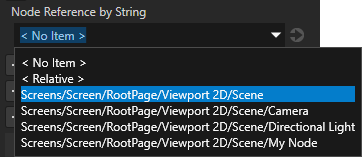
 // Creates a string reference to a node.
PropertyType<string> MyPlugin::NodeRefByStringProperty(kzMakeFixedString("MyPlugin.NodeRefByString"), "", 0, false,
KZ_DECLARE_EDITOR_METADATA
(
metadata.displayName = "Node Reference by String";
// When you set valueProvider to ProjectObject:Node3D,
// Kanzi Studio automatically uses the Node 3D selector editor.
metadata.valueProvider = "ProjectObject:Node3D";
));
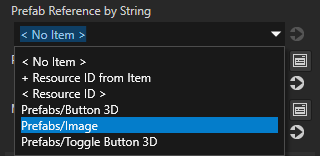
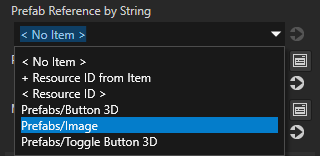
 // Creates a string reference to a prefab resource.
PropertyType<string> MyPlugin::PrefabRefByStringProperty(kzMakeFixedString("MyPlugin.PrefabRefByString"), "", 0, false,
KZ_DECLARE_EDITOR_METADATA
(
metadata.displayName = "Prefab Reference by String";
// When you set valueProvider to ProjectObject:PrefabTemplate,
// Kanzi Studio automatically uses the Prefab template selector editor.
metadata.valueProvider = "ProjectObject:PrefabTemplate";
));
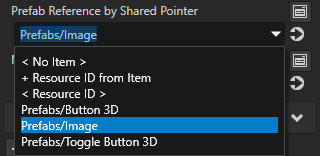
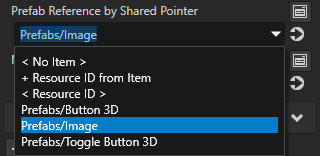
 // Creates a shared pointer reference to a prefab resource.
PropertyType<ResourceSharedPtr> MyPlugin::PrefabRefBySharedPtrProperty(kzMakeFixedString("MyPlugin.PrefabRefBySharedPtr"), ResourceSharedPtr(), 0, false,
KZ_DECLARE_EDITOR_METADATA
(
metadata.displayName = "Prefab Reference by Shared Pointer";
// When you set valueProvider to ProjectObject:PrefabTemplate,
// Kanzi Studio automatically uses the Prefab template selector editor.
metadata.valueProvider = "ProjectObject:PrefabTemplate";
));
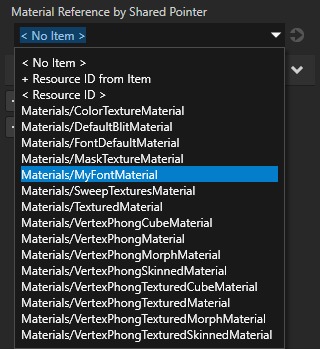
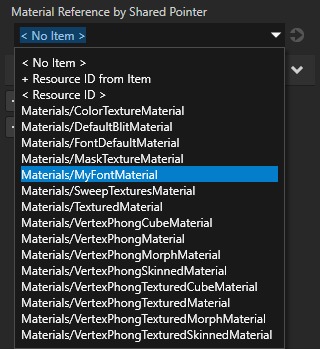
 // Creates a shared pointer reference to a material resource.
PropertyType<ResourceSharedPtr> MyPlugin::MaterialRefBySharedPtrProperty(kzMakeFixedString("MyPlugin.MaterialRefBySharedPtr"), ResourceSharedPtr(), 0, false,
KZ_DECLARE_EDITOR_METADATA
(
metadata.displayName = "Material Reference by Shared Pointer";
// When you set valueProvider to ProjectObject:Material,
// Kanzi Studio automatically uses the Material dropdown editor.
metadata.valueProvider = "ProjectObject:Material";
));

|
host
Sets the node types for which Kanzi Studio suggests the property, and whether Kanzi Studio adds the property automatically or lets the user add it.
If you do not set the host attribute, Kanzi Studio adds the property as a frequently used property to the nodes of the type for which you created the property type and lets the user add the property to any other types of nodes.
| Syntax |
metadata.host = "nodeType:addition";
|
| Values |
nodeType
|
Type of the node for which you want Kanzi Studio to make the property available. |
addition
|
How Kanzi Studio adds the property or lets the user add it:
user lets the user add the property using the context menu or the Add Properties window.context lets the user add the property in the same ways as user, and also using the context tab of the Add Properties window.freq adds the property as a frequently used property, marked with  in the Properties. The user can also add the property in the same ways as with in the Properties. The user can also add the property in the same ways as with context.auto adds the property automatically.fixed adds the property automatically and does not let the user remove the property.
|
You can set multiple nodeType:addition pairs separated with commas.
|
| Examples |
// Adds the property as a frequently used property for all 2D nodes.
metadata.host = "Node2D:freq"; // Adds the property automatically for all VideoView2D nodes and lets the user add the property for Image nodes.
metadata.host = "VideoView2D:auto,Image2D:user";
|
editor
Sets the editor type Kanzi Studio users use to set the value for the property. If you do not set an editor, Kanzi assigns a default editor.
If you set the valueProvider attribute to PropertyType or StringList, do not set the editor type. Kanzi Studio assigns the correct editor automatically.
For a list of Kanzi Studio property editors, see Kanzi Studio property editors for property types declared in Kanzi Engine plugins.
| Syntax |
metadata.editor = "editor";
|
| Values |
|
| Examples |
// Set editor to BrowseFileTextEditor which contains a text box with a Browse button next to it.
metadata.editor = "BrowseFileTextEditor";

|
DefaultValue
Sets the default value of the property or message the way it is shown in Kanzi Studio.
| Syntax |
metadata["DefaultValue"] = "value";
|
| Values |
value
|
The default value of the property or message in Kanzi Studio |
|
| Examples |
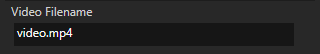
// Set the default value of a string property in Kanzi Studio to video.mp4.
metadata["DefaultValue"] = "video.mp4";

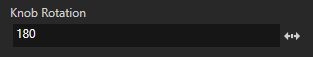
// Set the default value of a float property in Kanzi Studio to 180.
metadata["DefaultValue"] = "180";

|
LowerBound
Sets the lowest value the property can have in Kanzi Studio. Use LowerBound with int and float property types. See also UpperBound and Step.
| Syntax |
metadata["LowerBound"] = "value";
|
| Values |
value
|
The lowest value the property can have |
|
| Examples |
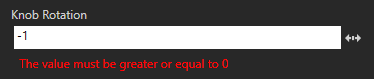
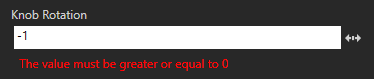
// Set the lowest value the property can have to 0.
metadata["LowerBound"] = "0";

|
UpperBound
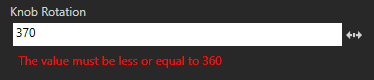
Sets the highest value the property can have in Kanzi Studio. Use UpperBound with int and float property types. See also LowerBound and Step.
| Syntax |
metadata["UpperBound"] = "value";
|
| Values |
value
|
The highest value the property can have |
|
| Examples |
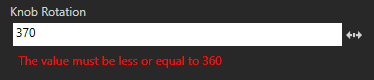
// Set the highest value the property can have to 360.
metadata["UpperBound"] = "360";

|
Step
Sets the amount by which the property value changes when a Kanzi Studio user edits it. Use Step with int and float property types. See also LowerBound and UpperBound.
| Syntax |
metadata["Step"] = "value";
|
| Values |
value
|
The amount by which the property value changes when a Kanzi Studio user edits it |
|
| Examples |
// Set the amount by which the property value changes when a Kanzi Studio user edits it to 10.
metadata["Step"] = "10";
|
Sendable
Sets whether Kanzi Studio shows the message as an action in the trigger actions dropdown menu.
| Syntax |
metadata["Sendable"] = "value"
|
| Values |
True
|
Show the message as an action. Default value. |
False
|
Do not show the message as an action. |
|
| Examples |
// Do not show the message as an action.
metadata["Sendable"] = "False";
|
Listenable
Sets whether Kanzi Studio shows the message as a trigger in the Add Triggers window and Add Trigger context menu.
| Syntax |
metadata["Listenable"] = "value"
|
| Values |
True
|
Show the message as a trigger. Default value. |
False
|
Do not show the message as a trigger. |
|
| Examples |
// Do not show the message as a trigger.
metadata["Listenable"] = "False";
|
StudioVisibility
Sets whether the property or message is available in Kanzi Studio.
| Syntax |
metadata["StudioVisibility"] = "value"
|
| Values |
Visible
|
Show the property or message in Kanzi Studio. Default value. |
UserHidden
|
Hide the property or message from the Kanzi Studio user, but keep Kanzi Studio aware of the property or message. |
Hidden
|
Make Kanzi Studio unaware of the property or message and do not include the property or message in the kzb file.
You can use this value for properties and messages that implement internal functionality of the plugin and do not need to be set in Kanzi Studio. |
|
| Examples |
// Make Kanzi Studio unaware of the property.
metadata["StudioVisibility"] = "Hidden";
|
See also
Kanzi Engine plugins
Using Kanzi Engine plugins
Creating Kanzi Engine plugins
Kanzi Studio property editors for property types declared in Kanzi Engine plugins
Tutorial: Get application data from a data source
Node2D plugin example
Node3D plugin example

Open topic with navigation